نکات طراحی برای ایجاد اپلیکیشن سفر

نکات طراحی برای ایجاد اپلیکیشن سفر
تجارب سفر و گردشگری به طور فزاینده ای شخصی می شوند. مسافران اکنون خواهان کنترل کامل بر پروازها، رزروها، فعالیت ها و تجربیات خود هستند. بیشتر و بیشتر، آنها به دنبال برنامه هایی هستند که به آنها کمک می کند به روشی جامع و کاملا سفارشی سفر کنند.
اگر شما هر نوع تجارت مسافرتی یا گردشگری را اداره می کنید، قدم بعدی شما به سمت تحول دیجیتال باید یک اپلیکیشن سفر باشد. به همین ترتیب، اگر یک طراح رابط کاربری و اپلیکیشن هستید، اکنون زمان مناسبی برای راه اندازی کسب و کار طراحی اپلیکیشن سفرتان است .
در اینجا چند نکته طراحی برای ایجاد یک اپلیکیشن مسافرتی کاربرپسند و شیک آورده شده است.
به موبایل فکر کن
اولین چیزی که باید در نظر داشته باشید این است که اکثر کاربران از دستگاه های تلفن همراه خود به برنامه دسترسی خواهند داشت . رابط برنامه را در قالب موبایل طراحی کنید. می توانید بعداً آن را به یک نسخه وب تبدیل کنید تا مسافران نیز بتوانند از رایانه خود به آن دسترسی داشته باشند.
طراحی برای تلفن همراه اول فقط برای برنامه های دستگاه تلفن همراه تمرین خوبی نیست. همچنین بهترین تمرین برای برنامه های کاربردی وب و حتی صفحات وب است. دلیل این روند چیست؟ افراد بیشتر و بیشتری در حال مرور وب و استفاده از برنامه های تلفن خود هستند . از ژانویه 2022، ترافیک جهانی دستگاه های تلفن همراه با 55٪ در صدر فهرست قرار گرفت!
این بدان معناست که این پیشنهاد برای هر طراحی رابطی که باید انجام دهید مفید خواهد بود – از یک برنامه سفر گرفته تا یک وب سایت خرده فروشی. فقط منتظر بمانید و ببینید با این روش طراحی چقدر ساده تر می شود.
آن را ساده نگه دارید
اصطلاحی در دنیای بازاریابی وجود دارد که میگوید « ساده، احمقانه (KISS) » را حفظ کنید. این شعار راهی سرگرم کننده برای یادآوری این نکته است که سادگی ضروری است. چرا باید به ساده نگه داشتن طراحی خود تا حد امکان فکر کنید؟
تصور کنید برنامهای که میخواهید طراحی کنید توسط همه نوع افراد استفاده میشود، از کسانی که از برنامهها برای همه چیز استفاده میکنند تا کسانی که فکر میکنند از فناوری ناامید هستند. برنامه خود را با کسانی که در ذهن ناامید هستند طراحی کنید!
به خاطر داشته باشید که مسافران می خواهند از سفر خود لذت ببرند. اگر آنها از یک برنامه برای حل مشکلات در طول سفر خود استفاده کنند، بدیهی است که ترجیح می دهند از برنامه هایی استفاده کنند که به روشی دلپذیر و چابک به آنها کمک می کند. در طول یک سفر، بسیاری از چیزها به طور همزمان در حال انجام است و مشکلات باید به سرعت حل شوند . برنامه شما باید به طور مثبت از آنها پشتیبانی کند و منجر به ناامیدی بیشتر نشود.
به عنوان مثال برنامه Google Maps را در نظر بگیرید. این کار به سادگی تایپ مقصد در موتور جستجو و درخواست مسیر برای رسیدن به آنجا است.

از آیکون ها برای حفظ وحدت بصری استفاده کنید
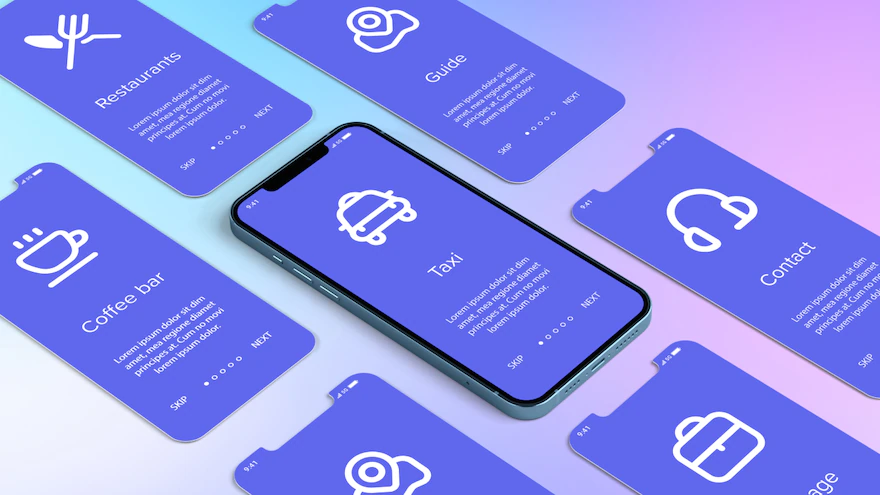
آیکون ها یک ابزار ضروری در طراحی رابط هستند. آنها برای تجسم نقاط ناوبری، دکمهها، فهرستها و تعیین محتوا استفاده می شوند. با حفظ وحدت بصری بین تمام نمادهایی که استفاده می کنید، به یک رابط کاربری همگن و کاربرپسند دست خواهید یافت.
برای ایمن بودن، از نمادهای فلت آیکون استفاده کنید.
در گالری UIcons مجموعه ای از آیکون های رابط را برای موضوعات مرتبط با سفر پیدا خواهید کرد که می توانند برای برنامه شما استفاده شوند. در صفحه دسته اصلی فلت آیکون ، همچنین طیف گسترده ای از آیکون ها را در سبک های مختلف پیدا خواهید کرد. سبک مورد علاقه خود را انتخاب کنید و از موتور جستجو برای یافتن نمادهای بیشتر در همان سبک استفاده کنید.
نمادهایی را که قرار است برای برنامه خود استفاده کنید انتخاب کنید و آنها را در یک مجموعه قرار دهید. رنگ آیکون ها را سفارشی کنید و آنها را به صورت SVG یا PNG دانلود کنید. آنها را در طراحی رابط کاربری برنامه سفر خود قرار دهید.
رنگ ها را با کنتراست خوب ترکیب کنید
کنتراست رنگ در برنامه شما برای قابلیت استفاده و دید مهم است . در همه حال، برنامه باید وضعیت های زیر را به کاربر نشان دهد:
- آنها در کدام بخش از برنامه هستند
- از جایی که حرکت کردند
- کاری که آنها انجام می دهند
- چه امکاناتی وجود دارد
- جایی که می توانند بروند
این وضعیت ها با دکمه های ناوبری، رنگ و اندازه متن و انیمیشن های میکرو، همه در یک پس زمینه خاص نمایش داده می شوند. رنگ های متضاد ضروری هستند تا وضعیت ها از یکدیگر متمایز شوند و کاربر بداند کدام کدام است.
از ترکیبات رنگی استفاده کنید که برای افراد دارای اختلالات بینایی یا کوررنگی به راحتی قابل تشخیص باشد. همچنین در نظر داشته باشید که کاربران به برنامه در حالت کم نور مانند هواپیما و اتوبوس در شب نگاه می کنند، اما همچنین می خواهند از آن در روز در نور شدید خورشید استفاده کنند. روی گوشی خود تست کنید تا ترکیب رنگی عالی را پیدا کنید.
جزئیات دسترسی را فراموش نکنید
برای اینکه واقعاً مفید باشد، باید به جزئیات دسترسی در اپلیکیشن سفر خود توجه کنید. ویژگی هایی مانند جستجوی صوتی و تگ های Alt را برای همه گرافیک ها، از جمله آیکون ها، تصاویر و ویدیوها، در خود جای دهید.
اگر طراحی ساده و منسجمی را برای رابط برنامه سفر خود ارائه کرده اید، قبلاً چندین گام مهم برای دسترسی خوب برداشته اید . مثلا:
- اطمینان حاصل کنید که مراحلی که باید برداشته شوند ساده هستند و مهمترین چیزها بیشترین توجه را دارند.
- اطمینان حاصل کنید که دکمه ها دارای تفاوت های وضعیت به راحتی قابل تشخیص هستند.
- بیش از یک تغییر حالت را برای هر عمل ترکیب کنید. مثلا رنگ و میکرو انیمیشن یا سایز و صدا.
- از کنتراست خوب بین متن و پسزمینه/دکمه و پسزمینه اطمینان حاصل کنید.
- همیشه متون مکاننما را در فرمهای خالی قرار دهید و مطمئن شوید که با سلولهای تکمیلشده متفاوت به نظر میرسند.
- برای اقداماتی که بازگشتی ندارند، پنجرههای تأیید را در نظر بگیرید.
حالا نوبت شماست
شما اکنون آماده هستید تا در مسیر طراحی یک اپلیکیشن سفر با روند و کاربرپسند قدم بردارید. اگر نکات موجود در این راهنما را دنبال کنید، ایجاد یک رابط کاربری که به مسافران کمک می کند بسیار آسان است که می خواهند آن را به دوستان خود توصیه کنند.
موفق باشید، و سفر خوب!





