اهمیت آیکون ها در طراحی وب سایت

اهمیت آیکون ها در طراحی وب سایت
ما نمی توانیم زندگی را بدون آیکون ها تصور کنیم. آنها همه جا هستند و نقش مهمی در زندگی ما ایفا می کنند، حتی اگر آنها را متوجه یا ثبت نکنیم. این تصاویر کوچک بخش مهمی از تعامل ما با صفحه نمایش هستند: رایانه ها، تلفن های هوشمند، تبلت ها و سایر ابزارها. بیایید ببینیم که چگونه آیکون ها در طراحی وب در طول سال ها به ویژگی بسیار مهمی تبدیل شده اند.
با این حال، آیکون ها مدت ها قبل از دوره آنلاین استفاده شده اند. حقیقت این است که شما می توانید آنها را در همه جا ببینید. آیا تا به حال به علائم جاده به عنوان نماد فکر کرده اید؟ اینها برخی از اولین نمادهایی بودند که ما شروع به دنبال کردن و استفاده برای پیمایش در زندگی واقعی کردیم.
اما در دنیای محاسبات است که آنها به یک بخش اساسی تبدیل شده اند. نمادها معنی را منتقل می کنند و ابزار قدرتمندی برای برقراری ارتباط با اعمال هستند. با این حال، برخی از جنبه های مربوط به آیکون ها وجود دارد که به طور مستقیم بر قابلیت استفاده یک وب سایت تأثیر می گذارد. همه نمادها معتبر نیستند و قرار نیست همه کاربران آنها را درک کنند.
در مورد آیکون ها در طراحی وب سایت، بهترین روشها وجود دارد که به شما کمک میکند تجربه کاربری را بهبود ببخشید. اما ابتدا اجازه دهید نگاهی به گذشته آیکون ها بیندازیم تا بفهمیم چرا امروزه در طراحی وب بسیار مهم هستند.
از شمایل نگاری مذهبی گرفته تا دسکتاپ کامپیوتر ما
بسیاری از مردم نمی دانند که کلمه “آیکون” در ابتدا در زمینه مذهبی برای اشاره به تصاویری که چهره های مقدس را به تصویر می کشند استفاده می شد: مجسمه ها، نقاشی ها و غیره.
با این حال، با ظهور اولین کامپیوترها در بیش از 40 سال پیش، زمانی که نمادها (همانطور که ما آنها را می شناسیم) برای اولین بار ظاهر شدند.
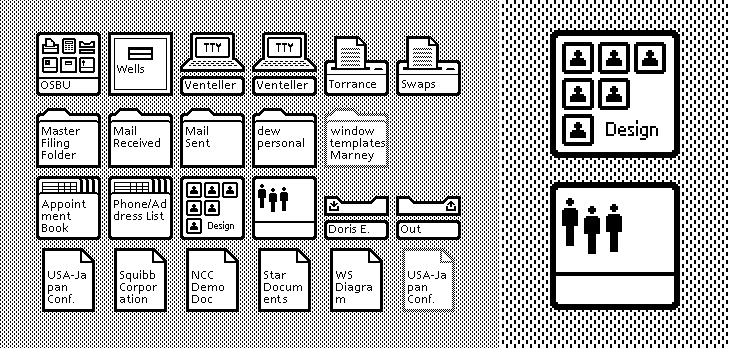
زیراکس استار- پیشگام
اولین رابط کاربری گرافیکی در دهه 1970 توسط زیراکس مورد استفاده قرار گرفت و در آغاز دهه 80، آنها اولین رایانه با نمادهای گرافیکی، زیراکس استار را توسعه دادند.

نمادهای اپل لیزا و سوزان کر: یک لمس سرگرم کننده
در سال 1983، طراحیهای جذاب و سرگرمکننده سوزان کار به رابط کاربری اپل لیزا ظاهری آرام بخشید. Kare نمی دانست که نمادهای او سابقه ای در تاریخ رابط کاربری گرافیکی ایجاد خواهند کرد . برخی از آنها هنوز در دسکتاپ ما استفاده می شوند. در آنجا، نمادها مسطح و سیاه و سفید بودند.

تکامل آیکون ها
در طول دهه 80 و 90، نمادها بهبود یافتند . آنها به طور مداوم دوباره طراحی می شدند و جزئیات، ابعاد و رنگ های بیشتری را در خود جای می دادند. از دهه 2000 به بعد، سبک های جدید آیکون متولد شدند. میتوانستیم ببینیم که آیکونهایی با بافتهای مختلف، رنگهای زیاد و شفافیت وارد شده و به ظاهر واقعیتری تبدیل شدهاند.
برای اطلاعات بیشتر در مورد تکامل آیکون ها به وب سایت History of Icons مراجعه کنید. این سایت یک جدول زمانی سرگرم کننده و دقیق در مورد چگونگی تولد نمادها در دنیای فناوری ارائه می دهد.
وضعیت آیکون ها در حال حاضر
فناوری واقعاً سریع در حال توسعه است. ما از نمادهای مسطح سیاه و سفید آمده ایم تا آنها را در مکالمات روزانه خود بگنجانیم. حتی می توانیم با ایموجی ها متنی بنویسیم و آن را بفهمیم.
ما آنقدر به آیکون ها عادت کرده ایم که دیگر حتی متوجه آنها نمی شویم و آنها را زیر سوال نمی بریم. آنها بخشی از زندگی ما و تعامل ما با وب سایت ها و رابط ها هستند. ما نمی توانیم سایتی را بدون آیکون درک کنیم و آنها را به طور طبیعی مانند متن می خوانیم.
با این حال، افزایش تعاملات کاربر به معنای نیاز بیشتر به بهترین شیوه ها هنگام کار با نمادها است . بنابراین، چگونه می توان از آیکون ها برای بهبود تجربه کاربر و ناوبری در وب سایت استفاده کرد؟
آیکون ها در طراحی وب: ویژگی های آنها
آیکون ها ابزار بصری قدرتمندی هستند. در صورت استفاده صحیح، ناوبری را بهبود می بخشند و رضایت کاربر را ارتقا می دهند. با این حال، هنگام استفاده نادرست از آنها، آزاردهنده می شوند و نویز بصری ناخواسته ایجاد می کنند. به همین دلیل است که آیکون ها در طراحی وب بسیار مهم هستند.
هر طراح باید بداند که نمادها باید ساده و مختصر باشند . اما جنبه های دیگری نیز وجود دارد که موفقیت آنها را هنگام طراحی وب سایت تعیین می کند.
آیکون ها باید ساده باشند
هدف اصلی آیکون ها این است که اعمال یا عملکردها را به طور واضح و قابل درک برقرار کنند. بنابراین، نمادهایی با اطلاعات زیاد ممکن است منجر به سردرگمی و درگیری شوند.
از به کار بردن جزئیات زیاد خودداری کنید . آیکون ها استعاره ای برای متن هستند. درک متون طولانی و پیچیده سخت است و بر تجربه کاربر تأثیر می گذارد. به طور مشابه، تشخیص نماد با جزئیات زیاد برای کاربران دشوار خواهد بود. در صورت شک، طرح های ساده ای را انتخاب کنید که در نگاه اول قابل تشخیص هستند.
آیکون ها باید مختصر باشند
هنگام ارسال پیامک به دوست خود، از چند ایموجی برای برقراری ارتباط استفاده می کنید؟ آیا هر آیکون معنای منحصر به فردی دارد؟ بیایید به چهره چشمک زن فکر کنیم. من مطمئنم که شما همیشه از آن به یک روش استفاده نمی کنید…
طرح ها بسته به فردی که آنها را می خواند می توانند معانی زیادی را منتقل کنند. قبل از استفاده از یک نماد خاص، ابتدا به معانی متعددی که ممکن است داشته باشد و اینکه آیا منجر به سردرگمی می شود فکر کنید. یک نماد خوب طراحی شده باید به وضوح با عملکردی که برای آن استفاده می شود ارتباط برقرار کند.
همچنین، به یاد داشته باشید که آیکون ها باید تا حد امکان فشرده باشند . در رابط کاربری، فضا بسیار ارزشمند است و باید فضای کافی برای عملکردهای مختلف وجود داشته باشد.
از آیکون هایی استفاده کنید که به راحتی قابل تشخیص هستند
هنگام انتخاب آیکون ها برای طراحی وب، مطمئن شوید که کاربران طرح را تشخیص می دهند. برای به دست آوردن آن، مهم است که مفهوم نماد واضح، مرتبط و مرتبط با عملکرد یا ویژگی توصیف شده باشد.
اگر تفسیر یک نماد در نگاه اول دشوار باشد، به این معنی است که کاربران باید هر بار که به وبسایت دسترسی پیدا میکنند، معنای آن را دوباره بیاموزند. و جالب نیست.
همه کاربران اندروید، لطفاً اگر اولین باری که با رابط تلفن خود ارتباط برقرار میکنید گیج میشوید و نمیدانید معنی این موارد چیست، دست خود را بالا ببرید:

نمادهای Google Docs دقیق تر نیستند. در نگاه اول، کاربر نمی تواند تشخیص دهد که به چه چیزی اشاره می کند. حتی پس از کار طولانی مدت با این برنامه، برخی از کاربران به خاطر سپردن عملکردهای آنها چالش برانگیز هستند:

این یکی از مشکلات استفاده از آیکون های منحصر به فرد است. عملکردهای جدید نیاز به تصاویر جدید برای نمایش آنها دارند. با این حال، ممکن است برای طراحان وب دشوار باشد، زیرا آیکون های منحصر به فرد و متفاوت ممکن است منجر به سوء تفاهم و سردرگمی شود و بر تجربه کاربر تأثیر بگذارد.
از نمادهایی استفاده کنید که کاربران بتوانند آن را درک کنند
هنگامی که یک طراح نمادهای یک وب سایت را انتخاب می کند، باید به مفهومی که نماد نشان می دهد توجه کند و کاربران بالقوه را در نظر بگیرد. برخی از نمادهای جهانی وجود دارد که در سراسر جهان مورد استفاده قرار می گیرند که عموماً برای عموم قابل درک هستند، اگرچه اینها فقط تعداد کمی هستند.
در میان این آیکون های آشنا، میتوانیم تعدادی مانند پاکت نامه ایمیل یا دیسکت معروف Word را برای ویژگی «ذخیره» پیدا کنیم. برخی از این نمادها در قرن گذشته متولد شدهاند، اما تا به امروز باقی ماندهاند و نمونهای عالی از آیکونهایی با طراحی خوب هستند. نماد شارژ با یک باتری نشان داده می شود، اگرچه این روزها استفاده از باتری ها (که به طور سنتی شناخته می شوند) به میزان قابل توجهی کاهش یافته است.

آیکون ها باید از قابلیت استفاده بهره مند شوند
آیکون ها باید به کاربر کمک کنند تا در وب سایت حرکت کند. همانطور که تکنولوژی رشد می کند، بی صبری ما نیز افزایش می یابد. ما عادت داریم که کارها را خیلی سریع بدست آوریم و اگر چیزی برایمان سخت است، حتی به خود زحمت نمی دهیم آن را امتحان کنیم. بنابراین، طراحیهای وب باید به نفع تجربه کاربر باشد و آن را مثبت کند.
برای افزایش قابلیت استفاده یک وب، طراحان باید به جنبه هایی مانند معنای پشت هر نماد، محل قرارگیری آن، اگر آیکون ها به کاربران در انجام اقدامات خاص کمک می کنند و غیره توجه کنند.
با این حال، در صورت استفاده نادرست، ناوبری را تحت تأثیر قرار میدهند و نویز بصری ناخواسته ایجاد میکنند، و نمیتوانند تجربه مثبتی برای کاربر ایجاد کنند.
از برچسب های متنی استفاده کنید
نمادها پیام را تقویت می کنند. به قول معروف “یک عکس ارزش هزار کلمه را دارد.” و در این صورت به واقعیت تبدیل می شود. یک نماد می تواند چیزهای بیشتری را نسبت به متن در یک فضای کوچکتر بروز دهد.
بیایید به مثال زیر نگاهی بیندازیم: عملکردهای اصلی اینستاگرام در رابط کاربری خود که به کاربران اجازه می دهد با برنامه (نسخه دسکتاپ) تعامل داشته باشند.

چهار آیکون مختلف وجود دارد که در گوشه سمت راست بالای برنامه قرار دارند و فضای کمی را اشغال میکنند. با این حال، هر یک از آنها به کاربران میگوید که اقدام متفاوتی انجام دهند: به منوی اصلی بروید، یک پیام مستقیم به شخصی ارسال کنید، به دنبال محتوا و حسابهای بیشتر باشید، تعامل خود را بررسی کنید. دیدن؟ آنها فقط به صرفه جویی در فضای زیادی کمک کرده اند!
با این حال، همه کاربران همه نمادها، به ویژه نمادهای خاص یک برنامه یا وب سایت را درک نمی کنند، زیرا می توانند تفسیرهای متفاوتی داشته باشند. با توجه به بهترین شیوه های UI و UX، یک متن کوتاه همیشه باید نماد را همراهی کند .
برخی از رابطها علامتهای مربی یا یک متن گفتگو را انتخاب میکنند که هنگام نگهداشتن ماوس روی نماد ظاهر میشود. این ایده خوبی است، اما برای تلفن های همراه که این گزینه امکان پذیر نیست، کاربرد ندارد. بنابراین، یکی از رایج ترین راه حل ها برای سوء تفاهم ها، برچسب های متنی است که معنای یک نماد خاص را به کاربران نشان می دهد. در مثالهای زیر، برچسبهای متنی در کنار آیکونها ظاهر میشوند تا عملکرد آنها را نشان دهند، حتی اگر برخی از آنها به طور گسترده شناخته شده باشند.
![]()

یک مکان ثابت انتخاب کنید
موقعیت مهم است و ارتباط نزدیکی با بی حوصلگی کاربران دارد. ما همه چیز را آسان میخواهیم، بنابراین انتظار داریم که وبسایتها هر بار که از یک صفحه جدید بازدید میکنیم، ما را مجبور به یادگیری مجدد نمادها نکنند. خسته کننده است
بنابراین، اگر کاربران بتوانند نمادهایی را در جایی که فکر می کنند باید باشند، بیابند، به نفع وب سایت شما خواهد بود. به عنوان مثال، طراحان وب معمولا منوی همبرگر را در گوشه سمت چپ بالا قرار می دهند، بنابراین مطمئن شوید که منوی شما برای کاربران وجود دارد.
مکان در مورد برچسب های متنی نیز مهم است. اگر تصمیم دارید از برخی برچسب ها استفاده کنید، همیشه نماد را در ابتدا قرار دهید. تاثیر بصری بالاتر از متن است.
نمادها باید به زیبایی شناسی کمک کنند
اگرچه در طراحی وب باید قابلیت استفاده را به جای خلاقیت انتخاب کنید، اما ضروری است که نمادهایی که انتخاب می کنید از سبک سایت پیروی کرده و آن را تقویت کنند.
همه نمادها باید در صورت امکان دارای سبک یا طراحی مشابه باشند . اگر خلاقیت را انتخاب کردید، مطمئن شوید که سبک به وضوح در سراسر سایت قابل شناسایی است.
![]()
نمادها باید تنوع را ترویج کنند
فراتر از این که همه احساس کنند در آن گنجانده شده اند، تنوع آیکون مترادف با قابلیت استفاده و تجربه کاربری پیشرفته است. عدم ارائه آیکون های فراگیر به معنای حذف کاربران بالقوه است.
در سالهای گذشته، مردم با ایدههای کلیشهای پنهان شده در زبان به راه افتاده و به سمت یک راه ارتباطی فراگیرتر حرکت میکنند که به همه برسد. این تلاش برای ترویج یک زبان متنوع می تواند به نمادها نیز منتقل شود.

از آیکون هایی استفاده کنید که تا حد امکان شامل افراد بیشتری باشد. به این ترتیب، به ترویج یک ارتباط منصفانهتر و فراگیرتر کمک میکنید و به غیر از استفاده از نماد سفید-مرد سفید، به افراد بیشتری دسترسی خواهید داشت.
در نتیجه
آیکون ها کوچک هستند اما نقش مهمی در وب سایت دارند. بسته به آیکون ها، یک وب سایت کاربرپسند خواهد بود یا نه، و این یک مشکل بزرگ است. هنگام طراحی وب و حتی هنگام طراحی آیکون ها، طراحان باید قدرت آیکون ها را به عنوان یک ابزار ارتباطی بصری در نظر بگیرند و به کاربران در تعامل با رابط کمک کنند.
آیکون ها اکنون راه طولانی را پیموده اند و به طور مداوم در حال تکامل هستند. ما همچنین باید مطمئن شویم که آنها با دوران مدرن تطبیق داده می شوند و در خدمت ارائه ایده ها و عملکردهای جدید به طور موثر هستند. در دسته آیکون های طراحی رابط کاربری بهترین نمادها را برای طراحی وب بعدی خود بیابید .
