9 پالت رنگ برای طراحی رابط کاربری

9 پالت رنگ برای طراحی رابط کاربری
انتخاب یک پالت رنگ برای یک رابط جدید به اندازه انتخاب نمادهایی که قرار است استفاده کنید مهم است. ترکیب رنگ بین پسزمینه و عناصر تعاملی به شما کمک میکند تا داستان پشت وبسایت یا برنامهای را که طراحی میکنید بیان کنید.
اما چگونه می توان یک پالت رنگ را انتخاب کرد؟ با جستجوی الهام و منابع شروع کنید. احتمالاً به همین دلیل به این وبلاگ برخورد کرده اید، تا بهترین پالت های رنگی را برای طراحی رابط پیدا کنید.
بنابراین، در اینجا 9 طرح رابط کاربری با پالت های رنگی جالب را به شما نشان خواهیم داد . از این طرح ها الهام بگیرید تا ترکیب رنگی خود را ایجاد کنید.
نوشیدنی های بی گناه – وب سایت

وقتی به وب سایت Innocent Drinks مراجعه می کنید، متوجه می شوید که درست مانند آب میوه ها، پر از رنگ است. اما در بخشی که داستان خود را به اشتراک می گذارند، از رنگ های اصلی برند استفاده می کنند. این رابط مبتنی بر سه رنگ است، مارون لوگوی آنها، صورتی در سایه تمشکی و پسزمینه سفید . همچنین با دو رنگ دیگر تکمیل می شود: آبی و سبز مایل به آبی.
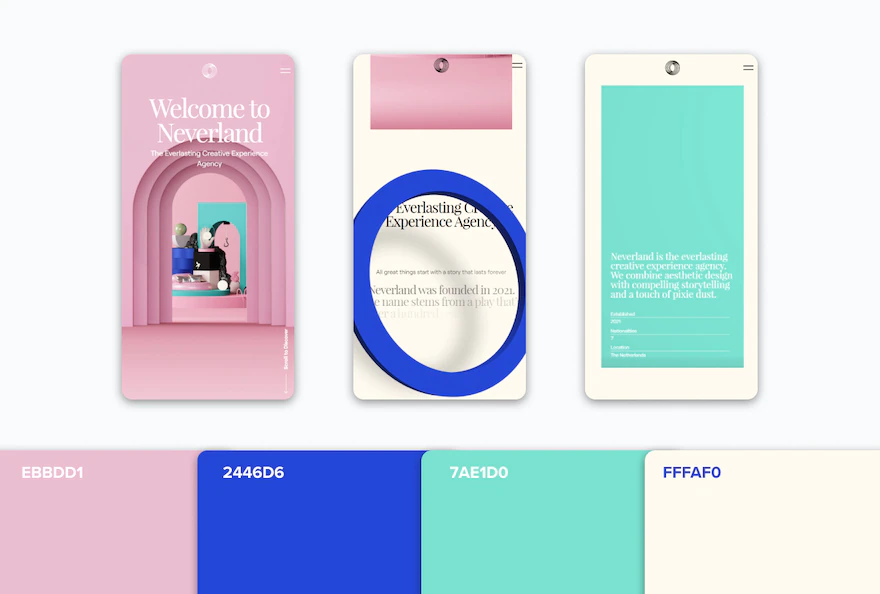
آژانس نورلند – وب سایت

پالت رنگ استفاده شده در وب سایت آژانس نورلند مانند یک خانه عروسکی مرموز به شما خوشامد می گوید. ابتدا، صورتی کمرنگ که سپس شما را به کشف رنگهای دیگر برند سوق میدهد: آبی روشن، فیروزهای با جلوهای گرادیان، و فقط یک لمس مشکی برای گرد کردن همه چیز . با قدم گذاشتن بیشتر در وب سایت، رنگ های دیگری مانند نارنجی و سبز را کشف خواهید کرد. رنگ های پایه سفید و کرم هستند.
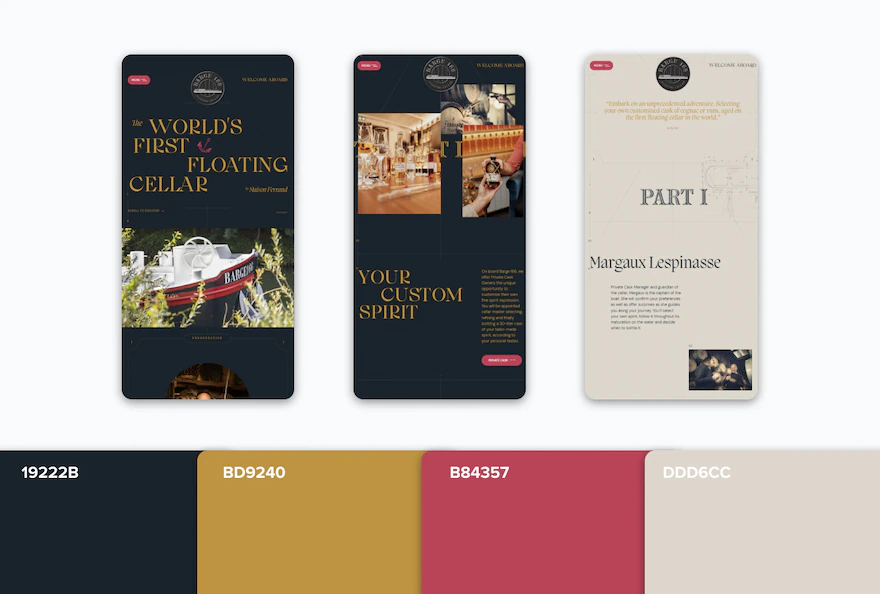
Barge 166 – وب سایت

اولین چیزی که ممکن است در مورد وب سایت Barge 166 توجه شما را جلب کند پس زمینه خاکستری تیره و حروف خردلی رنگ آن است. این یک ترکیب دیدنی را ایجاد می کند، اما چیزی کم بود. طراحان رابط این پالت را با رنگ صورتی تمشکی برای دکمه ها و جزئیات دیگر تکمیل کردند. رنگ سفید برای بخش هایی که حاوی اطلاعات بیشتری هستند استفاده نمی شود، بلکه بیشتر از رنگ کرم با ظاهری قدیمی استفاده می شود که کاملا با رنگ های دیگر ترکیب می شود.
بازیافت محیط زیست – برنامه

این مفهوم برای یک برنامه بازیافت و استفاده مجدد از رنگ های کلاسیک مرتبط با طرح های ارگانیک یا زیست محیطی استفاده می کند: سبز و قهوه ای . در این مورد، نکته جالب در مورد این ترکیب، بافت پس زمینه سبز است. برای ایجاد عمق بیشتر، سبزی تندتر و قهوهای روشنتر از رنگ اصلی مورد استفاده اضافه کردند. رنگ های روشن سفید و سبز مایل به خاکستری تا حدودی شفاف است.
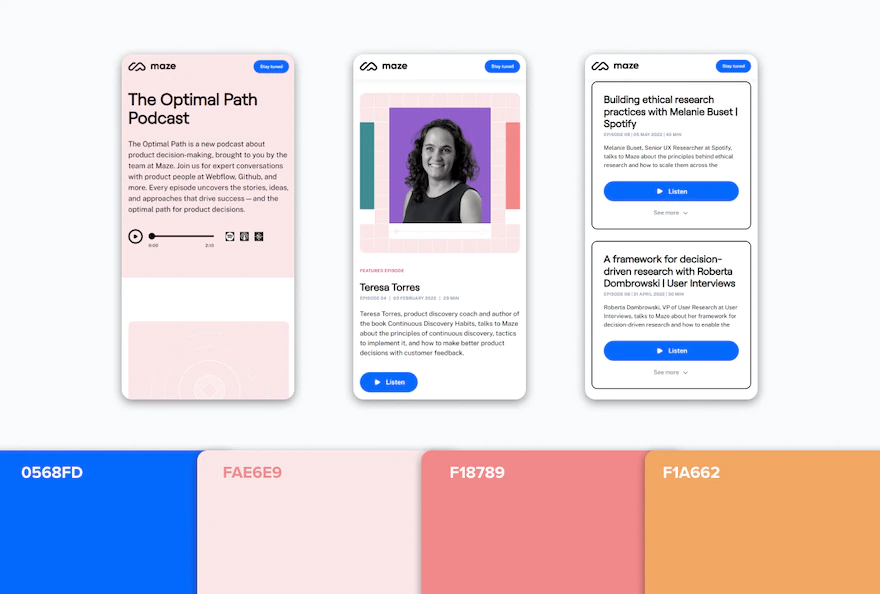
پادکست Maze – وب سایت

اولین رنگی که توجه شما را به این رابط جلب می کند آبی است . این رنگ در مقایسه با دو صورتی، زرد خردلی روشن و سبز، چشم نوازترین رنگ است. این وب سایت برای پادکست Maze است، بنابراین تفاوت های خاصی دارد. حدس بزنید رنگ اصلی ماز چیست! دقیقا! آبی است. آنها با سیاه و سفید کلاسیک به این طراحی عمق می بخشند.
مراحل پروژه – برنامه

با الهام از طراحی دایرهای اپل واچ، این برنامه از رنگهای نئون با جلوه گرادیان استفاده میکند. دکمه های زرد به راحتی دیده می شوند و پس زمینه سبز تیره، همچنین با جلوه گرادیان، حس عمیق و دلپذیری دارد. تمام متن دارای لحن تقریباً سفید است که به راحتی خوانده می شود و چشم را تحریک نمی کند. زیباترین ویژگی شیب های مورد استفاده برای نمودارهای نواری است که نتایج فردی را نشان می دهد.
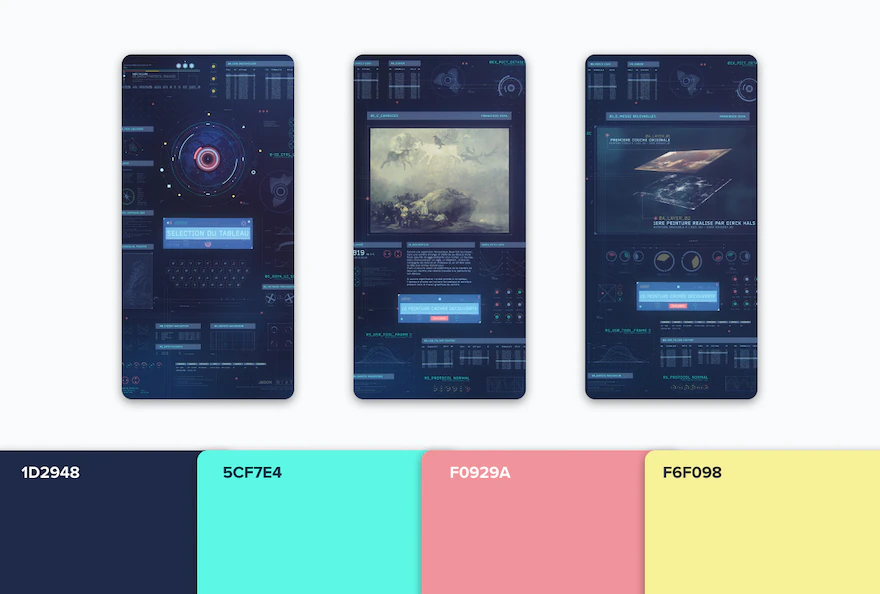
GOYA – نصب تعاملی

این رابط تعاملی برای نصب GOYA در موزه Agen از رنگهایی استفاده میکند که یادآور رابطهایی است که در فیلمهای علمی تخیلی دیده میشود. ترکیب آبی مایل به خاکستری، فیروزه ای ملایم، زرد و فوشیا پالت رنگی این رابط را تکمیل می کند. نقاشی های گویا در بالای این رنگ ها ترکیب خوبی را ایجاد می کند و نصب را به یک تجربه سرگرم کننده تبدیل می کند.
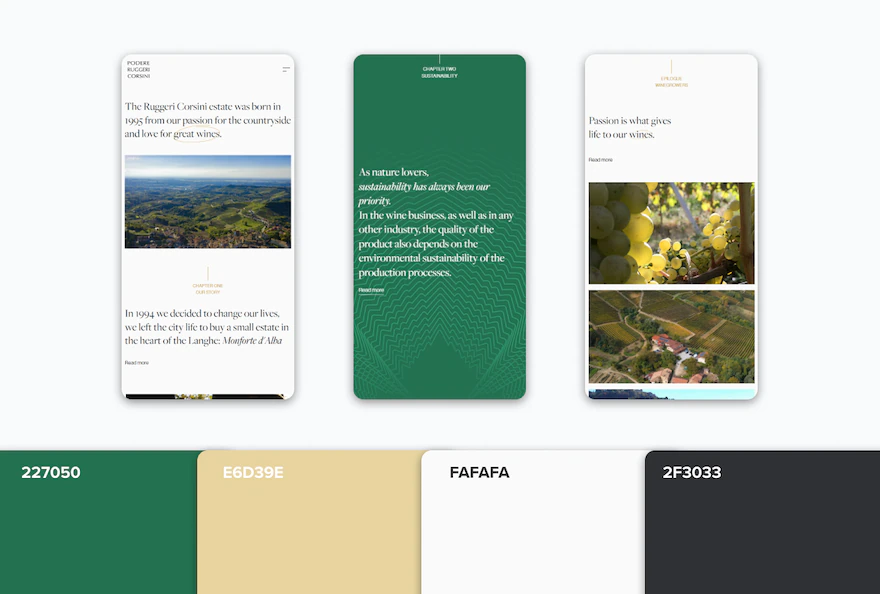
Ruggero Corsini – وب سایت

ترکیب رنگ در وب سایت Ruggero Corsini نمونه ای عالی از این است که چگونه می توان از رنگ های اصلی یک مکان برای ایجاد یک برند بصری استفاده کرد. در این مورد، Ruggero Corsini ملکی از تاکستان ها است و رنگ های رابط نشان دهنده این واقعیت هستند. علاوه بر زمینه تقریباً سفید و فونت تقریباً مشکی، رنگهای تأکیدی سبز برگها و زرد انگورها هستند.
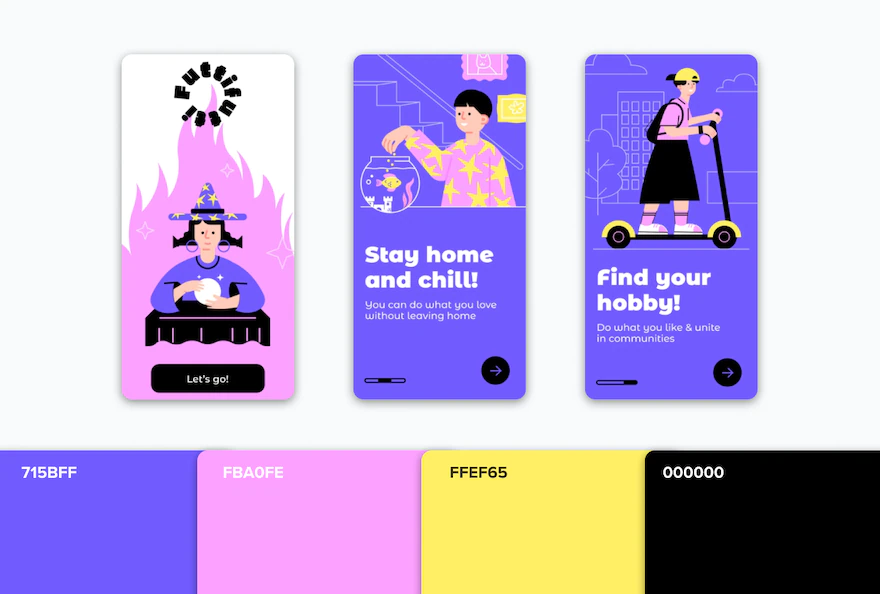
سرگرمی ها – برنامه

این برنامه سرگرمی دارای یک رابط با رنگ های بسیار روشن است. صورتی، بنفش و زرد ، علاوه بر جزئیات سیاه و سفید، کاملاً با رنگ پوست شخصیت ها ترکیب می شوند. هیچ رنگ اصلی در این پالت وجود ندارد، همه آنها در کانون توجه مشترک هستند! و همانطور که همیشه اینطور نیست، این بار کار می کند. برای اینکه چندین رنگ قوی مختلف مکمل یکدیگر باشند و با هم رقابتی نداشته باشند، باید آنها را عاقلانه ترکیب کرد، امکانات آنها را بررسی کرد و از کارایی آنها اطمینان حاصل کرد. در این مورد، پالت کاملاً کار می کند.
