هشدار!جدید ترین وب سایت های ترند با تکنیک طراحی سیاه و سفید

هشدار!جدید ترین وب سایت های ترند با تکنیک طراحی سیاه و سفید
بسیاری از سبک های طراحی مختلفی وجود دارند. الهام بصری بی نهایت است، مانند ایده ها. زمانی که خلاقان از سراسر جهان به طرحهای مشابه جان میبخشند، سبکها و گرایشها به این شکل به وجود میآیند.
تکنیک طراحی سیاه و سفید یکی از این روندهای جاودانه است . در طول سال ها مد شده و از مد افتاده است. و در حال حاضر لحظه ای دیگر از شکوه را تجربه می کند.
آیا ایده تکنیک طراحی یک وب سایت سیاه و سفید را دوست دارید؟ این وبلاگ هشت وب سایت را به شما نشان می دهد که از سیاه و سفید به عنوان یک جنبه بصری اساسی استفاده می کنند.

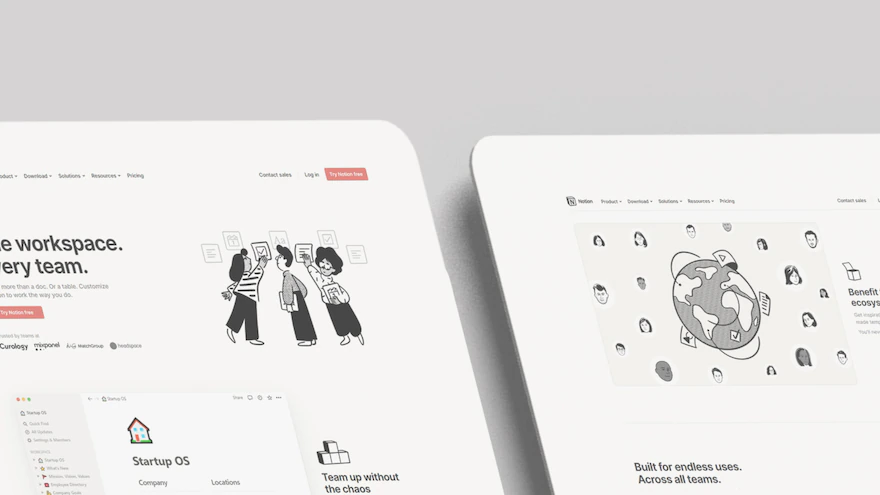
1. Notion
اولین نمونه در لیست ما پلتفرم بهره وری Notion است. رابط سیاه و سفید آن الهام بخش خلاقیت کاربران است. Notion سیستمی است که می توان از آن برای ایجاد انواع تابلوهای بهره وری استفاده کرد.
طراحی سیاه و سفید آن برای القای احساس “بوم سفید” ایده آل است. تنها رنگها را میتوان در آیکونهای کوچک، برگهها و گرافیکها یا ویدیوهای آپلود شده توسط کاربران یافت.
برای مرور و بررسی رابط کاربری، لازم است در پلتفرم ثبت نام کنید. نگران نباشید؛ ایجاد یک حساب کاربری رایگان است! همچنین می توانید با بررسی وبلاگ آن شروع کنید. نظر شما در مورد استفاده از آیکون های دستی در منوهای کشویی چیست؟

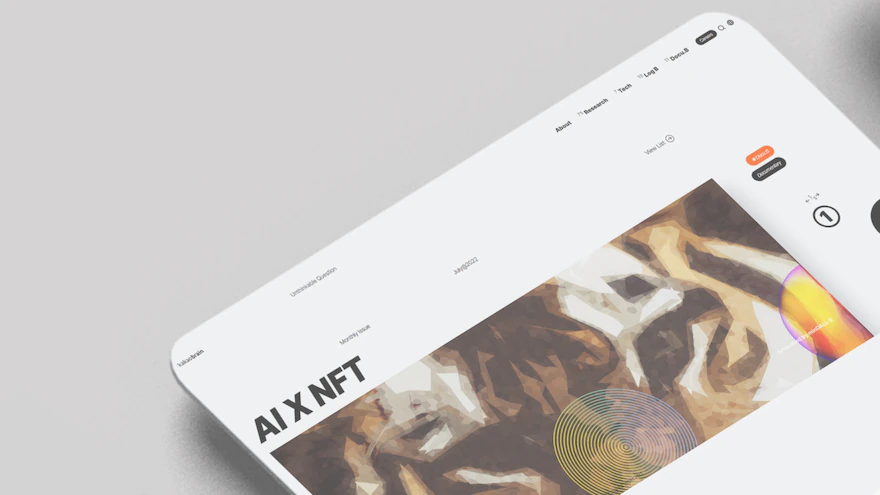
2. وب سایت Kakao Brain
به عنوان یک پایه بصری، ترکیب سیاه و سفید برای وب سایت هایی با محتوایی که به طور منظم تغییر می کند ایده آل است . در این صورت، آثار هنری رنگارنگ با پس زمینه در هر رنگ دیگری رقابت خواهند کرد.
آیا می دانستید به همین دلیل است که گالری های هنری دیوارهای سفید دارند؟ به این ترتیب می توان از آثار هنری بدون حواس پرتی لذت برد. در وبسایت Kakao Brain، عناوین سیاه خالص هستند، اما پسزمینه سفید دقیقا «سفید خالص نیست، بلکه یک سفید یخی است.

3. وب سایت House of Gucci
فیلم خانه گوچی به اندازه داستان واقعی شیک و دراماتیک است . وب سایت تبلیغاتی فیلم هم همینطور. هنگام ورود به وب سایت، با حروف طلایی بزرگ در زمینه سفید یخی، شبیه به مغز کاکائو روبرو می شوید. پس زمینه هم عکس هایی از تولید فیلم خانه گوچی دارد که همگی سیاه و سفید هستند.
این ترکیب رنگ فقط محدود به وب سایت نیست بلکه در طراحی کمد لباس و جهت صحنه استفاده می شود . طلا ترکیب زیبا و قدرتمند خانواده گوچی و داستان آنها را تکمیل می کند.

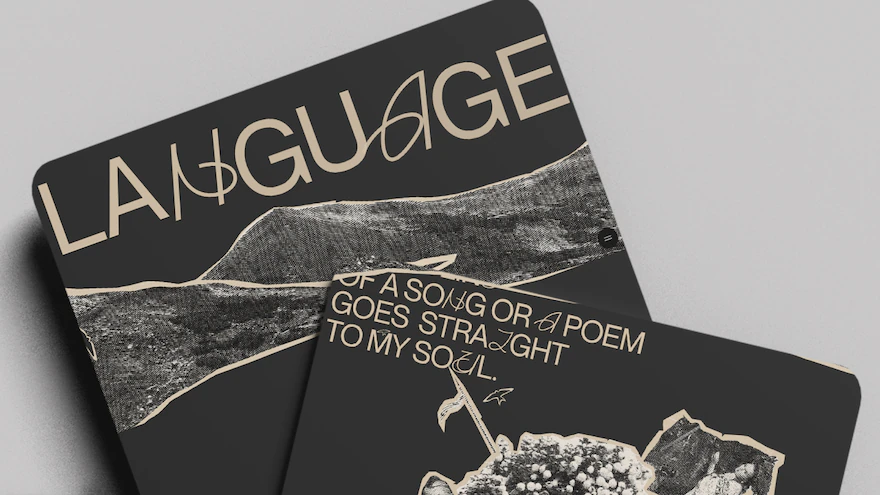
4. وب سایت The Message to Ukraine
به افتخار روز استقلال اوکراین، آژانس Obys یک وب سایت ایجاد کرد که به صورت تکنیک طراحی سیاه و سفید نشان داده شده است. درست مانند وبسایت خانه گوچی، یک رنگ اضافی نیز برای عمق بخشیدن به تعاملات دارد. رنگ “گندمزار” سطحی از تاریخ را به پایه طراحی سیاه و سفید اضافه می کند.
یافتن رنگ مناسب برای افزودن تاریخچه به یک وب سایت سیاه و سفید بسیار مهم است. در پیام اوکراین، رنگ گندم نمایانگر واقعیت کشاورزی در اوکراین است. آنها پیشروترین تولیدکنندگان گندم در جهان هستند.

5. وب سایت The Witcher
این وب سایت تبلیغاتی برنامه The Witcher است. رنگ های خاکستری، از تقریبا سیاه تا تقریبا سفید، یک تجربه مرور منحصر به فرد ایجاد می کنند . شایان ذکر است که تنظیمات سیاه و سفید شروع به پر شدن از رنگ در بخش های داخلی وب سایت می کند.
تجربه دیجیتال ارائه شده توسط وب سایت The Witcher از نظر محتوا و طراحی غنی است. صفحه خوش آمدگویی یک تاریخچه بصری به سبک کمیک و سیاه و سفید ارائه می دهد. سطح جزئیات در این وب سایت آنقدر بالا است که صفحه خوش آمدگویی سیاه و سفید منطقی است.

6. Venus Story
برخی از وب سایت ها مانند موزه های دیجیتال هستند، پر از اطلاعات در قالب ها و سبک های مختلف . مانند وب سایت Kakao Brain، Venus Story از سیاه و سفید به عنوان رنگ های اصلی خود استفاده می کند. اما در این حالت سیاه رنگ پس زمینه با فونت سفید است.
باید گفت که اصطلاح طراحی سیاه و سفید به رنگهایی با کد HEX #000000 و #ffffff محدود نمیشود. اینها سفید خالص و سیاه خالص محسوب می شوند. وقتی همه چیز در مورد جنبه بصری و گرفتن معنی است، ترکیب تن های سیاه و سفید خالص تا حدی تکان دهنده است. به همین دلیل است که بسیاری از طراحان از رنگ های تقریبا سیاه یا تقریبا سفید استفاده می کنند.

7. Kirifuda
Kirifuda، یک آژانس خلاق ژاپنی، یک وب سایت سیاه و سفید نیز دارد. در این مثال، سیاه عمدتاً به عنوان رنگ پسزمینه با فونت سفید استفاده میشود . اما در صفحه خوش آمد گویی برعکس است. این وب سایت از ترکیب رنگ های خالص استفاده می کند، بنابراین خواندن متن در صفحات با پس زمینه سیاه تا حدودی دشوار است.
این مثال دیگری است از اینکه چگونه یک وب سایت سیاه و سفید برای نمایش محتوای متنوع در قالب های مختلف ضروری است. در وب سایت Kirifuda، آنها کار خوبی برای ایجاد تعادل بین پس زمینه سیاه و سفید انجام دادند.

8. وب سایت The Sum
The Sum وب سایت دیگری توسط گروهی از خلاقان است. آیا به الگوی استفاده از سبک سیاه و سفید دقت کرده اید؟ در این مورد، طراحی شامل تصاویر و مرور تمیز و ساده است. همانطور که می بینید، وب سایت های نمونه کار نیز عالی هستند زیرا محتوا متنوع و در سبک های مختلف است!
تنها رنگ دیگری که در The Sum استفاده می شود خاکستری خنثی است که به سایت عمق می دهد. اگر به دنبال یک وب سایت اصلی و ساده هستید، این مثال ممکن است الهام بخش باشد. اما فراموش نکنید که برای متمایز کردن وب سایت خود از بسیاری از سایت های سیاه و سفید دیگر، کمی شخصیت به آن اضافه کنید.
طراحی وب سایت سیاه و سفید با فلت آیکون
هنگام طراحی وب سایت خود به صورت سیاه و سفید، فراموش نکنید که فلت آیکون میلیون ها نماد سیاه و سفید را ارائه می دهد . موضوع وب سایت شما مهم نیست. فلت آیکون یک گروه آیکون برای شما دارد. با طراحی سیاه و سفید که به برجسته کردن محتوای متنوع کمک می کند، وحدت و سادگی را حفظ کنید.
