منابعی برای ایجاد برنامه خواندن خود

منابعی برای ایجاد برنامه خواندن خود
برای اینکه برنامه خواندن شما موفق باشد، باید آن را به گونه ای ایجاد کنید که از بقیه متمایز شود. نه تنها باید تمام ویژگیهای مهمی را که بهترین برنامهها دارند، درج کنید، بلکه چند ویژگی جدید را نیز اضافه کنید. و رابط کاربری را فراموش نکنید، زیرا طراحی UI باید بی عیب و نقص باشد تا جریان کاربر جذاب و بدون درزی داشته باشد.
بخش فنی تولید اپلیکیشن خواندن به عهده شماست. با منابع بسیار زیادی که در اختیار دارید، ایجاد یک برنامه هرگز آسان نبوده است . از برنامههای بدون کد گرفته تا توسعه دقیق با زبانهای برنامهنویسی، اکنون طراحان و توسعهدهندگان در هر سطحی میتوانند برنامههای خواندن – یا برنامههایی برای انجام هر کاری – تولید کنند. زمانی که میل و کمی خلاقیت داشته باشند.
در این راهنما، منابعی را با شما به اشتراک می گذاریم تا برنامه خواندن خود را ایجاد کنید .
توجه داشته باشید تا بتوانید فوراً شروع کنید!
برنامه خواندن چیست؟
برنامه خواندن برنامه ای است که خواندن کتاب ها، مجلات و سایر نشریات دیجیتال را تسهیل می کند – همه چیز به جز صفحات وب. عملکرد اصلی یک برنامه مطالعه حذف نیاز به کاغذ، به حداقل رساندن اثرات زیست محیطی و اشغال فضای بسیار کمتر از یک قفسه کتاب – یا وزن زیادی در کیف شما است.
یکی از اولین برنامه های خواندن، Kindle Reader آمازون بود. از زمان معرفی آن، بسیاری دیگر ظاهر شده اند که همه با ویژگی های خاص خود هستند. از آنجایی که یک برنامه خواندن یک عملکرد اصلی دارد، یعنی اجازه دادن به کسی برای خواندن، برخی از ویژگیها وجود دارد که برنامه شما نیز به آنها نیاز دارد.
در اینجا یک لیست است:
- توانایی خواندن طیف گسترده ای از فرمت های نشر دیجیتال .
- سهولت در خواندن و مرور صفحه به صفحه.
- یک سیستم سازماندهی عنوان که درک آن ساده و سفارشی کردن آن آسان است.
- امکان تغییر رنگ پس زمینه، فونت و سایر جزئیات.
- سازگاری با اندازه های مختلف صفحه نمایش
- هویت بصری ثابت و رابط جذاب .
- از دیگر ویژگیهای آن میتوان به ترجمه محتوا، اتصال به شبکههای اجتماعی و امکان فروش کتابهای خود در اپلیکیشن توسط نویسندگان اشاره کرد.
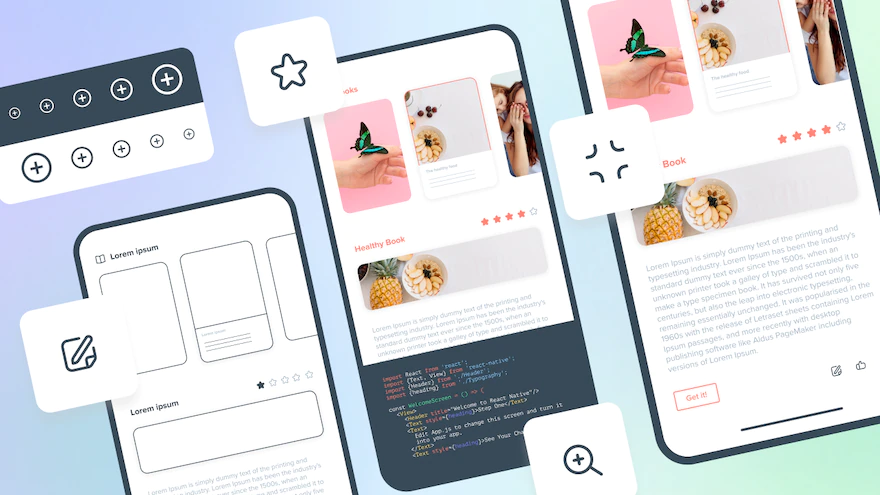
در زیر، دارایی های اساسی برای ایجاد برنامه خود را کشف کنید.
![]()
نرم افزار و برنامه های طراحی اپلیکیشن
برای شروع، به برنامه ای نیاز دارید که تمام قطعات برنامه خواندن خود را کنار هم قرار دهد. این برنامه ها به سه دسته No-Code، Low-Code و Full-Code تقسیم می شوند.
بدون کد و کم کد
اگر یک طراح گرافیک هستید و در مورد زبان های برنامه نویسی اطلاعات زیادی ندارید، می توانید از نرم افزارهای بدون کد مانند Figma و Sketch استفاده کنید. اما پس از آن به کمک یک توسعه دهنده نیاز خواهید داشت تا برنامه را همانطور که طراحی کرده اید به درستی بسازید. Figma و Sketch امروزه برنامه های محک برای طراحان رابط کاربری هستند.
سایر گزینههای No-Code/Low-Code که به شما امکان میدهند برنامهها را از ابتدا تا انتها ایجاد کنید، Bubble، Flutter و Adalo هستند. برخی از این برنامهها حتی پیشنهاد میکنند برنامه شما را در Google Play و Apple App Store آپلود کنند و چرخه ایجاد را تکمیل کنند .
توسعه دهندگان مستقل
توسعه دهندگان با دانش زبان های برنامه نویسی مانند HTML، CSS، جاوا، پایتون، روبی و غیره می توانند به راحتی یک برنامه خواندن ایجاد کنند. تنها با طراحی رابط کاربری و یک نمونه اولیه، یک توسعهدهنده طرح را به یک برنامه کاربردی تبدیل میکند. این جایگزین در مقایسه با برنامه های No-Code انعطاف پذیری زیادی را ارائه می دهد.
اگر به دنبال توسعه دهنده هستید، می توانید از پلتفرم هایی مانند Stack Overflow، GitHub، Toptal و LinkedIn و نمونه های فارسی مثل (پونیشا، انجام میدم) استفاده کنید.
آیکون های رابط فلت آیکون
حالا بیایید به جزئیات بپردازیم . برنامه خواندن شما به مجموعه ای از آیکون ها به عنوان بخشی از طراحی رابط کاربری نیاز دارد. ما در دسته آیکون های رابط کاربری بیش از 5100 نماد SVG و فونت وب را به شما ارائه می دهد که برای iOS، Android و وب در دسترس است.
همه UIcon های دسته فلت آیکون در یک شبکه کامل پیکسلی طراحی شده اند و آماده اضافه کردن به طراحی UI شما هستند. شما می توانید رنگ آیکون ها را با توجه به راهنمای سبک خود، سفارشی کنید.
اگر ترجیح می دهید، می توانید آنها را از طریق Flaticon CDN نیز در فایل CSS خود قرار دهید یا بسته آیکون کامل را در تمام فرمت های موجود (SVG، CSS و فایل منبع) دانلود کنید.
آیکون های مصور
به غیر از آیکون های رابط که برای پیمایش در برنامه استفاده می شود، می توانید از نمادهای مصور نیز برای غنی سازی طراحی برنامه استفاده کنید. به عنوان مثال، آیکون های گویا برای دکمه هایی که بزرگتر از دکمه های منو هستند و کمی شخصیت بیشتری دارند، عالی هستند.
Flaticon آیکون ها را در سبک های مختلف ارائه می دهد. خطی، رنگی، گرادیان و 100٪ قابل تنظیم.
استیکر ها
اگر به دنبال سطح بالاتری از شخصیت برای برنامه خواندن خود هستید، از استیکر های Flaticon استفاده کنید . در این مجموعه، طرحهایی را خواهید یافت که میتوانید بهعنوان سرصفحه بخش، نشان پایان مطالعه یا آواتار نمایه استفاده کنید.
فقط خواندن برنامه ها برای بچه ها سزاوار کمی رنگ است. چرا با چند برچسب سرگرم کننده در برنامه خود کمی داستان سرایی اضافه نمی کنید؟ به علاوه، آنها به تقویت هویت بصری و شخصیت شما کمک می کنند و در عین حال ناوبری را سرگرم کننده تر می کنند. دریابید که چگونه برخی از تأثیرگذارترین شرکت ها از برچسب ها برای خدمت به این اهداف استفاده می کنند.
انیمیشن های میکرو
در نهایت، آخرین دارایی در لیست، انیمیشنهای میکرو هستند. یک برنامه خواندن با انیمیشن های میکرو می تواند جذاب تر از برنامه های بدون انیمیشن باشد. البته میزان و شدت ریز انیمیشن ها به مخاطب هدف بستگی دارد.
برای مثال، آیکون های متحرک میکرو در هر برنامه ای خوب به نظر می رسند. اما جلوتر رفتن و متحرک سازی تصاویر و استیکرها برای برنامه هایی با سبک بازی و سرگرم کننده مناسب تر است.
حالا نوبت شماست
زمان ایجاد برنامه خواندن خود است! راهی برای متفاوت کردن برنامه خود با قابلیت استفاده بهتر برای خواننده بیابید . مهم ترین چیز، سادگی استفاده برای عملکرد اصلی آن، خواندن را فراموش نکنید.
موفق باشید، و ما مشتاقانه منتظر دیدن برنامه کامل شما هستیم!





