مجموع: تومان ۲,۰۰۰
معنی گوشه های گرد در طراحی

معنی گوشه های گرد در طراحی
در طراحی رابط کاربری، گوشههای گرد در حال حاضر یک فرض هستند تا یک روند ، و در حال حاضر دیدن گوشههای زاویهدار نسبت به همتایان گرد آنها نادرتر است. دلایل متعددی وجود دارد که باعث می شود منحنی ها نه تنها در طراحی رابط، بلکه در طراحی صنعتی و معماری موفق تر از گوشه ها باشند.
امروز در مورد اهمیت گوشه های گرد، دلایل روانشناختی استفاده از آنها و کمی در مورد تاریخچه طراحی رابط خواهید آموخت.
آماده؟ بیا شروع کنیم!
چرا منحنی ها برای کاربران جذاب تر هستند؟
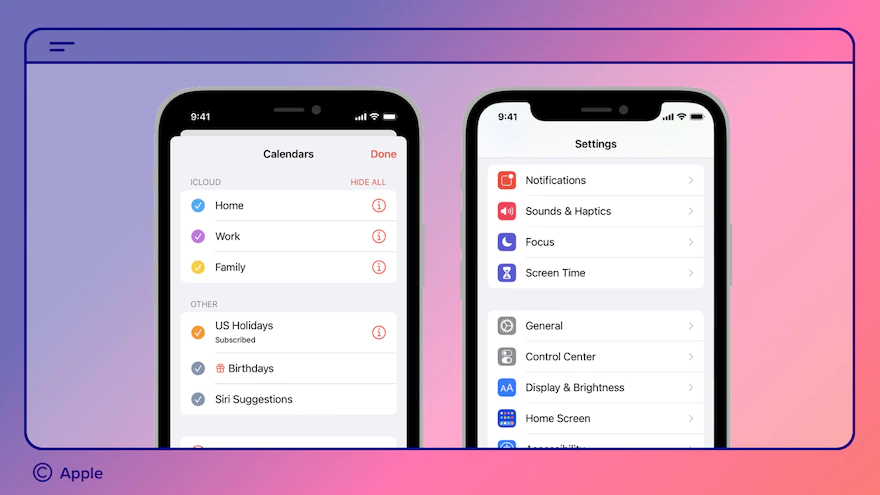
اگر نگاهی به هر تلفن همراه یا رایانه ای بیندازید (مخصوصاً آنهایی که دارای مارک اپل هستند) متوجه خواهید شد که اصلاً گوشه های تیز وجود ندارد – نه در عناصر بصری نرم افزار یا روی خود دستگاه.
آیا استیو جابز چیزی در مورد منحنی ها می دانست که باعث شد همه چیز را بدون گوشه های تیز طراحی کند؟ خب بله، همه اینها در روانشناسی و عملکرد چشم است.

بیزاری روانی از گوشه های تیز
به دوران کودکی خود فکر کنید و به یاد بیاورید که چگونه همیشه به شما می گفتند که گوشه های تیز خطرناک هستند . والدین یا بستگان شما به شما هشدار می دهند که هنگام بازی مراقب باشید، حتی گوشه ها و لبه های تیز را با فوم محافظ، توپ های قدیمی تنیس و رشته فرنگی شناور استخر بپوشانید. و مطمئناً، مهم نیست که چقدر مراقب بوده اید، اکثر شما در یک مقطع زمانی با یک گوشه تیز تصادف کرده اید که منجر به کبودی و جراحت می شود.
روانشناسی مشترک ما این است که گوشه های تیز خطرناک، دردناک، مضر و اساسا منفی هستند. اگر به اطراف نگاه کنید، مستطیل های گرد زیادی را خواهید دید. به عنوان مثال، گوشههای یک میز شیشهای، بالای صندلیها و لبههای لوازم آشپزخانه شما – چیزهای بیشتری گرد میشوند. فقط به جدیدترین خودروها نگاهی بیندازید، طرح های آنها مملو از منحنی است!

منحنی ها راحت تر جذب می شوند
فراتر از روانشناسی، منحنی ها همچنین از درک بصری بهتری برخوردار هستند. وقتی به اشکال دو بعدی نگاه می کنید، آنهایی که منحنی دارند سریعتر از آنهایی که خطوط تیز دارند درک می شوند.
این واقعیت که مغز ما اطلاعات منحنیها را سریعتر از گوشههای راستزاویه دریافت میکند، تضمین میکند که ما از نظر احساسی نیز همین کار را میکنیم. به همین دلیل است که ما منحنی ها را ترجیح می دهیم!
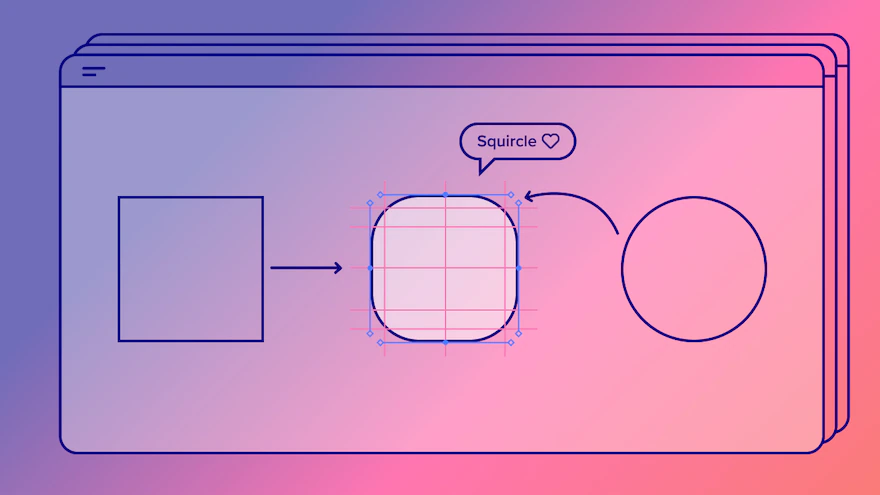
سنجاب ها و مستطیل های گرد
مستطیل های گرد در طراحی جدید نیستند، آنها در بسیاری از محصولات فیزیکی و در معماری وجود دارند. در طراحی رابط، مستطیل گرد گاهی اوقات “مستطیل شاد” نامیده می شود. آن را در سراسر وبسایتها، برنامهها، نشریات دیجیتال و غیره خواهید یافت.
در سال 2013، اپل مستطیل شاد را وارد مرحله جدیدی کرد. با معرفی iOS 7، آنها این سنجاب را زنده کردند – این یک مستطیل گرد جدید، ارگانیکتر و ظریفتر بود. آنها نه تنها از آن برای نمادهای برنامه استفاده کردند، بلکه آن را برای هر دستگاهی که از آن زمان ساخته شده بود نیز در نظر داشتند.
اصطلاح سنجاب ترکیبی از دو کلمه مربع و دایره است. تفاوت بین سنجاب و مستطیل گرد در منحنی است. در یک مستطیل گرد، خطوط در طرفین صاف هستند تا زمانی که به طور ناگهانی منحنی شوند. در سنجاب هیچ نقطه ای وجود ندارد که خط از مستقیم به منحنی برود. تمام ضلع سنجاب یک منحنی پیوسته است.

اتحاد بین فیزیکی و دیجیتالی
هنگامی که اولین کامپیوترهای با طراحی رابط ظاهر شدند، اسکومورفیسم ، یک تکنیک طراحی که از اشکال و تداعیهای فیزیکی استفاده میکند و آنها را به دیجیتال تبدیل میکند، حاکم شد. به عنوان مثال، در نمادهای زباله، فلاپی دیسک و قطب نما.
Skeuomorphism برای تسهیل انتقال به رایانه وجود داشت. اما اسکئومورفیسم چه ربطی به مستطیل های گرد دارد؟ اگر به یاد داشته باشید که فلاپی دیسک ها چه شکلی بودند (اگر فوق العاده جوان هستید، آن ها را در گوگل جستجو کنید!)، متوجه خواهید شد که گوشه های گرد داشتند. نماد skeuomorphic در رایانههایی که «ذخیره» را نشان میداد باید از همین شکل پیروی میکرد.
امروزه اسکئومورفیسم جنبه های دیگری به خود گرفته است. دیگر چندان ضروری نیست که طراحی دیجیتال را شبیه به فیزیکی کنیم. بنابراین، آنچه اتفاق افتاده این است که اکنون ویژگی های دیجیتال و فیزیکی به اشتراک گذاشته شده است. مانند، برای مثال، سنجاب . همین امروز متوجه شدم که سطل آشغال خانه من به شکل یک سنجاب است.

“دور گوشه”
در زبان انگلیسی، عبارت “Round the corner” معانی مختلفی دارد. وقتی در حال رانندگی یا دوچرخهسواری هستید، و باید یک گوشه را بپیچید، برای این که سریع این کار را انجام دهید، آن را کمی گشاد میکنید و گوشه را گرد میکنید.
اگر از کسی راهنمایی بخواهید، ممکن است به راحتی پاسخ دهد: “این دقیقاً در گوشه ای است” به معنای بسیار نزدیک.
اما چرا در مورد گرد کردن گوشه ها صحبت کنیم اگر یک گوشه به طور کلی گرد نیست؟ چون راحت تره! و علاوه بر این، هیچ کس آن گوشه را دور نمیزند و 90 درجه نمیپیچد تا به راه خود ادامه دهد – انگار ما روبات هستیم! و به همین دلیل است که مستطیل ها و سنجاب های گرد بسیار مهم هستند زیرا آنها واقعیت های ما را منعکس می کنند .

طراحی با منحنی با فلت آیکون
اگر به دنبال نمادهای گردی هستید که کاملاً با طراحی رابط کاربری شما مطابقت داشته باشند ، دیگر به دنبال آن نباشید. ما در فری پیک مجموعه ای عالی از آیکون های رابط گرد را به شما ارائه می دهد تا فوراً از آنها استفاده کنید. و اگر، پس از خواندن این مقاله، همچنان میخواهید آنها را راستزاویه کنند… ما آنها را نیز داریم!
 مجموعه تصویری حیوانات خانگی مختلف
مجموعه تصویری حیوانات خانگی مختلف 