برنامه ها و وب سایت های خود را با آیکون های متحرک بهبود بخشید

برنامه ها و وب سایت های خود را با آیکون های متحرک بهبود بخشید
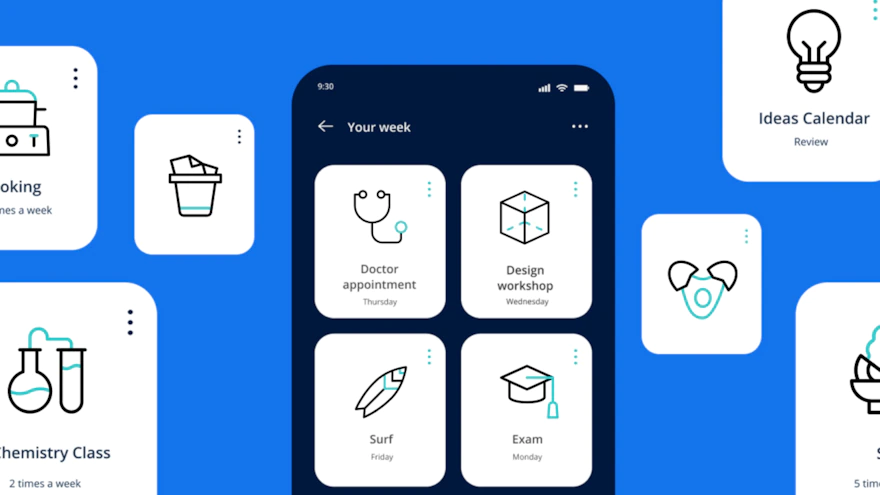
آیکون ها ابزاری ضروری برای ساخت اپلیکیشن ها، وب سایت ها و پروژه های طراحی هستند. آنها به تجسم اطلاعات در رابط های کاربری کمک می کنند و جریان بصری را القا می کنند. اما چه چیزی بهتر از یک نماد معمولی است؟ یک نماد متحرک!
اگر یک طراح رابط کاربری هستید و از Flaticon برای نمادهای استاتیک استفاده میکنید، اکنون به نمادهای متحرک نیز دسترسی دارید . ما بیش از 2100 نماد با انیمیشنهای میکرو اضافه کردهایم تا فاکتور لذت را در برنامهها، وبسایتها و اینفوگرافیکهای تعاملی شما بهبود بخشیم.
آیا برای شروع با آیکون های متحرک آماده اید؟ شما جای درست آمده اید.
شوق انیمیشن میکرو
طراحان و توسعه دهندگان از ابتدای راه اندازی وب جهانی از آیکون ها و انیمیشن ها استفاده می کردند. در دهه 1980، انیمیشن ها و طراحی با هم ترکیب شدند تا جای خود را به GIF بدهند. اولین GIF یک نماد متحرک چرخشی از یک هواپیما در حال پرواز بود. عنصر متحرک ابرها در پس زمینه بودند که حرکت را شبیه سازی می کردند.
این اولین GIF نحوه دیدن وب را تغییر داد . زنده و تعاملی شد. فرض کنید به اندازه کافی بزرگ شده اید که آیکون های GIF چشمک زن و رنگارنگ AltaVista و MySpace را به خاطر بسپارید. در این صورت، خوشحال خواهید شد که بدانید امروزه آیکونهای متحرک بسیار دقیقتر هستند و برای یک تجربه کاربری مثبت مناسبتر هستند.
انیمیشنهای میکرو دارای سطوح مناسبی از فعالیت بصری هستند که تجربه کلی را از بین نمیبرند، بلکه به عامل لذت در UI و طراحیهای دیجیتال شما کمک میکنند.

چه زمانی باید از آیکون های متحرک استفاده کنید؟
بیایید “عامل لذت” را تعریف کنیم. این اصطلاح از اصطلاح بازاریابی برای “لذت مشتری” گرفته شده است. این همان چیز کوچک اضافی است که باعث می شود مشتری لبخند بزند و به شیوه ای احساسی مثبت واکنش نشان دهد. برخی از مردم آن را “عامل عجب” یا هر چیزی که چیزی را “پاپ” می کند، می نامند. وقتی طراحی دیجیتال شما دارای یک عامل لذت باشد، کاربر از این تجربه لذت بیشتری خواهد برد .
آیکونهای متحرک برای هر نوع طراحی دیجیتالی که برای انواع دستگاهها طراحی شده است، عالی هستند. نمادهای متحرک را در وبسایتها ، برنامههای دسکتاپ و تلفن همراه، برنامههای ساعت و طرحهای تعاملی مانند نمایشگاههای موزه یا منوی رستورانها اضافه کنید.
حتی اگر آیکون های متحرک ضریب لذت پروژه های شما را بهبود می بخشد، هنوز باید مطمئن شوید که از آنها استفاده نادرست یا بیش از حد استفاده نمی کنید. هیچ چیز بدتر از یک عنصر طراحی نیست که حواس را پرت کند یا واکنش های عاطفی نامطلوب را برانگیزد.
از نمادهای متحرک به جای نمادهای معمولی برای هدف اصلی خود استفاده کنید: کمک به کاربر برای درک آنچه می بیند. آنها به skimmability یک سایت و جریان کلی کمک می کنند. یک نماد متحرک تجربه را کمی بیشتر افزایش می دهد، به اندازه ای که تفاوت ایجاد کند.
ترفند این است که بدانید چه زمانی خیلی زیاد است یا درست است. بهترین راه برای دانستن این است که تست کاربر انجام دهید . از اعضای تیم، دوستان یا کاربران واقعی بخواهید که به طراحی کلی شما نگاه کنند و به شما اطلاع دهند که چگونه نمادهای متحرک بر قابلیت استفاده و واکنش احساسی آنها تأثیر می گذارد.

زمان استفاده از کدام نوع فایل
ایجاد یک اپلیکیشن، وب سایت یا محصول دیجیتال این روزها ساده تر از همیشه است. گستره ابزارها و سازندگان بدون کد راه را برای هر کسی هموار کرده است تا در کمترین زمان یک محصول دیجیتال بسازد. در اینجا، ما می خواهیم به هر نوع خالقی به نمادهای خود دسترسی داشته باشیم. به همین دلیل است که نمادهای متحرک ما در چندین فرمت در دسترس هستند.
GIF و MP4
GIF و MP4 فرمت های آماده برای استفاده و بدون نیاز به ویرایش هستند. آیکون های متحرک خود را به صورت GIF یا MP4 دانلود کنید و بلافاصله از آنها استفاده کنید.
SVG، EPS و PSD
فرمت های برداری برای ویرایش آسان با نرم افزار طراحی شما عالی هستند . به صورت SVG، EPS یا PSD دانلود کنید و رنگ ها و شکل ها را هر طور که می خواهید ویرایش کنید. از SVG ویرایش شده خود برای آپلود در برنامه ها و وب سایت ها استفاده کنید. آنها کوچکترین اندازه فایل را دارند و برای UI/UX و طراحی واکنشگرا بهترین هستند.
افتر افکت و JSON
همچنین می توانید نمادهای متحرک خود را به عنوان AEP برای Adobe After Effects یا JSON با Lottie برای افزودن به وب سایت ها و برنامه ها دانلود کنید. AEP یک فرمت فایل گرافیکی متحرک برای Adobe After Effects است تا به راحتی آیکون های متحرک را در فیلم ها اضافه کند. فایلهای JSON برای توسعهدهندگانی هستند که میخواهند یک فایل به راحتی در یک کد HTML یا شیوه نامه CSS درج شود.
محصولات دیجیتال خود را با فلت آیکون تقویت کنید
به پروژه های دیجیتالی خود مقدار کمی اضافه کنید تا آنها را از بقیه رقبا متمایز کنید . چند نوع محصول دیجیتالی می توانند از نماد متحرک استفاده کنند؟ اجازه بدید ببینم:
- برنامه های دسکتاپ، موبایل و ساعت
- وب سایت ها و صفحات فرود
- اینفوگرافیک های تعاملی و متحرک
- ارائه های تعاملی و متحرک
- ویدیوهای کوتاه رسانه های اجتماعی
- تبلیغات ویدیویی
نماد متحرک خود را در هر ابزاری که برای ایجاد و طراحی محصولات دیجیتال استفاده می کنید، آپلود کنید. با تمام گزینه های موجود، هیچ چیز شما را متوقف نمی کند!





